vue中用户自定义短信模板设置,功能为点击添加有光标时在光标后面拼接数据,没光标时在短信模板后面直接拼接数据
本文共 1050 字,大约阅读时间需要 3 分钟。
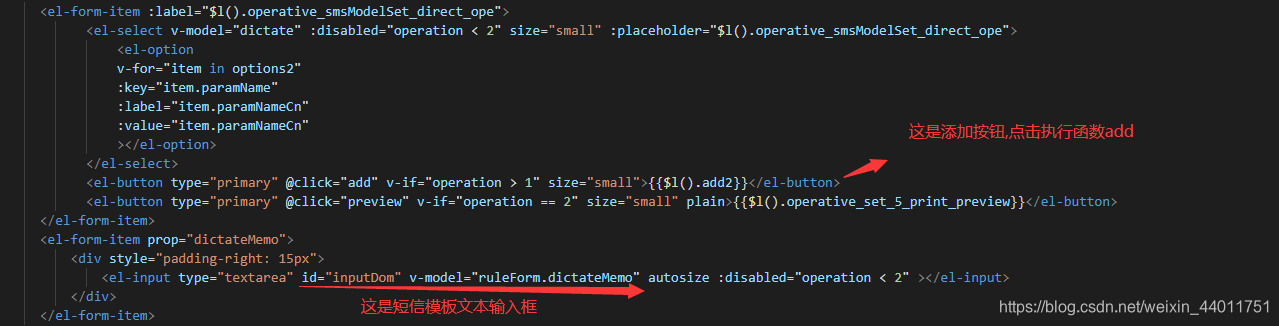
1.功能需求如下图:

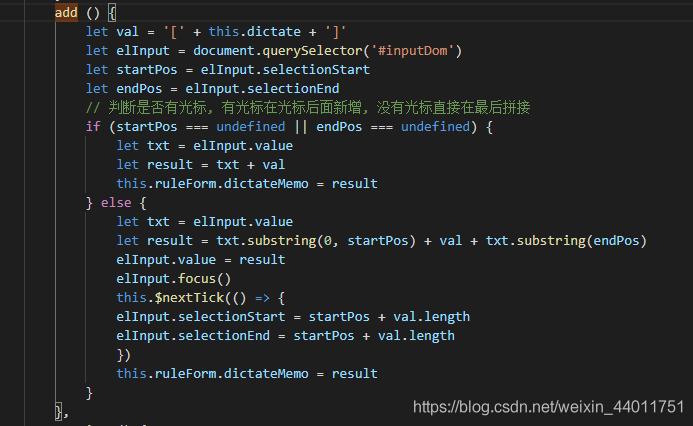
2. 实现功能代码如图

 这样就能实现这个需求了,至于预览功能就简单了,将设置好的模板提交给后端,后端提供一个预览接口,直接请求就可以了
这样就能实现这个需求了,至于预览功能就简单了,将设置好的模板提交给后端,后端提供一个预览接口,直接请求就可以了 如果文章对你有帮助,麻烦点个赞,谢谢~
最后附上方法源码,方便取用:add () { let val = '[' + this.dictate + ']' let elInput = document.querySelector('#inputDom') let startPos = elInput.selectionStart let endPos = elInput.selectionEnd // 判断是否有光标, 有光标在光标后面新增, 没有光标直接在最后拼接 if (startPos === undefined || endPos === undefined) { let txt = elInput.value let result = txt + val this.ruleForm.dictateMemo = result } else { let txt = elInput.value let result = txt.substring(0, startPos) + val + txt.substring(endPos) elInput.value = result elInput.focus() this.$nextTick(() => { elInput.selectionStart = startPos + val.length elInput.selectionEnd = startPos + val.length }) this.ruleForm.dictateMemo = result } }, 转载地址:http://bgevfk.baihongyu.com/
你可能感兴趣的文章
【Android】Android模拟器无法上网问题
查看>>
【Linux】Linux中正则表达式
查看>>
【Linux】Linux中目录结构说明
查看>>
【Linux】Linux中Vim基础
查看>>
【Android平台】 Alljoyn学习笔记二 编译自带的demo的步骤
查看>>
【Android平台】 Alljoyn学习笔记三 开发环境的搭建和Building AllJoyn from Source for Android
查看>>
【Android平台】 Alljoyn学习笔记四 Android Core API参考
查看>>
【Alljoyn】Alljoyn学习笔记五 AllJoyn开源技术基础概念解析
查看>>
【Alljoyn】 Alljoyn学习笔记六 Alljoyn基本概念
查看>>
【Alljoyn】 Alljoyn学习笔记七 Alljoyn瘦客户端库介绍
查看>>
【Android】Activity生命周期
查看>>
【Android】Activity的四种launchMode
查看>>
【Android】Activity的task相关
查看>>
【Android】 Intent应用详解
查看>>
【Android】 Intent详解
查看>>
【Android】 常用的Intent
查看>>
Android中AsyncTask的简单用法
查看>>
【Android】 Android中Log调试详解
查看>>
【Android】Android中WIFI开发总结(一)
查看>>
【Android】Android中WIFI开发总结(二)
查看>>